If you went through the optimizing Prestashop articles your site should be pretty quick now, but if you want to squeeze even more out of it you can configure the media servers to serve you static content without cookies. This will further reduce the loading time by reducing the amount of information being sent.I am going to assume that everyone is working on a cpanel account, if you are not things might be a little different.
Setting up in Prestashop
I am going to just set up one media server, since the information is actually going to be served off the same server as the site. This method should work with CloudFlare and other CDN services. But note, using a CDN service such as CloudFlare, you will still get cookied content, because they serve everything with a cookie. I am going to use the subdomain static as my media server, look at how I have it entered in the picture below.

Once you save it, everything in your site will appear broken now if you happen to reload the front of the site. No worries, we can fix that. What you are going to need to do is open your cpanel for your site and add a sub domain, I chose to use static, so that is the sub domain I will enter. Here is the important part, set the document root to /img so that it looks like the image below.

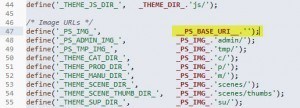
After that you will need to ftp into your site. Go to the config/ directory and open the defines.inc.php file. It should look like the one below.

Notice the line that I have highlighted, we are going to change that line so Prestashop no longer looks in the img directory for the images. When you turn on a media server, Prestashop changes the location that it looks for certain files. Change it to what I have in the image below, notice I have deleted everything between the ‘ ‘

Save that and upload it. Now if you reload the front of your shop, you will notice some images load, but the style sheets or the javascript does not and there still is a few images missing.
Moving the theme
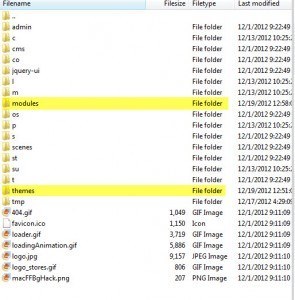
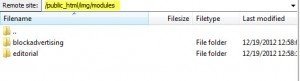
The next step we have to do is move the theme files, through FTP download your whole themes/ directory then upload it to your img directory. Then inside your img directory create another directory called modules. It should look like the image below.

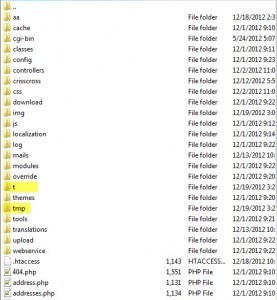
Now that the themes directory is moved, the theme files will load off of the static domain. While you are in the image directory download the t/ directory and the tmp directory also, they need to be moved as well. Now upload both of those directories to the root of your site, it should look like this.

The reason that you move these directories is because the defines file has no path for these folders, they are just information used in the backoffice of Prestashop.
What about that modules directory
We created the modules directory and just left it. The reason that we created it is because Prestashop moves some images when you use media servers. We need to get those images and make them load from the media server now. On a stock installation the two modules are the editorial module and the blockadvertising module. Go to your /modules directory and download both module folders. Now, lets go to the img/modules and upload them both. It should look like this now.

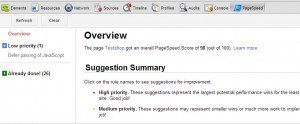
Now to see the speed tests. First lets see what we load in google page speed.

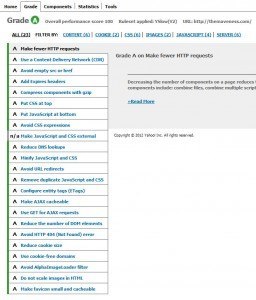
We have bumped the score up one point, not too much at all, but every little bit helps. On to Yslow now, lets see what it registers.

Awesome, the site pulls a 100 with Yslow.
Conclusion
Setting up a static server to serve you content on will speed up your site marginally, but keep this in mind if you use a SSL certificate on your site. You will need to upgrade to a wildcard SSL or your SSL will break. the reson for this is that you are loading content from a sub domain instead of a sub directory. If you do not use SSL then you will have no issues.
About the Author: Lesley Paone
Lesley has worked in e-commerce for over a decade, and is the founder of dh42. Starting out with PrestaShop and brancing out into other platforms like Shopify. He loves all things e-commerce and loves a challenge, in his spare time he helps moderate several forums on SEO, e-commerce, as well as the PrestaShop forum. If you have any questions for him about any of his articles just use our contact form to contact him.